SVS Image Server
Styles and Legends
As demonstrated in Asking for an Image, a layer may have more than one style available. Each style is defined in the Capabilities XML by a set of parameters within a <Style> element. For example, the African Fires layer has the following pair of style definitions:
<Style>
<Name>composite</Name>
<Title>Overlay Composited with Background Image</Title>
<Abstract>
This animation shows fire activity in Africa during 2002.
This version provides the transparent overlay composited
with a background image.
</Abstract>
<LegendURL width="320" height="90">
<Format>image/png</Format>
<OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink"
xlink:type="simple" xlink:href="https://svs.gsfc.nasa.gov/vis/
a000000/a002800/a002890/firebar.png"/>
</LegendURL>
</Style>
<Style>
<Name>overlay</Name>
<Title>Transparent Overlay Only</Title>
<Abstract>
This animation shows fire activity in Africa during 2002.
This version provides only the transparent overlay.
</Abstract>
<LegendURL width="320" height="90">
<Format>image/png</Format>
<OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink"
xlink:type="simple" xlink:href="https://svs.gsfc.nasa.gov/vis/
a000000/a002800/a002890/firebar.png"/>
</LegendURL>
</Style>
As in the layer definition, the <Title> and <Abstract> elements are designed to be read by the user within the client application, while the <Name> element is to be used verbatim in the image request.
On the SVS Image Server, one of the primary uses of styles is to determine transparency.
+ If the name and title of a style include the word "overlay", then the layer has transparent regions and is designed to be used over another layer with a background showing through.
+ If the name and title of a style include the word "opaque", then the images in the animation are not transparent, but the entire layer can be made uniformly transparent (to show underlying layers) by the user's client application when the layer is displayed.
+ If the name and title include the word "composite", the layer is opaque, has been previously composited with a background, and should probably not be made transparent by the client application.
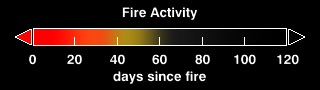
If approprate, a style will have a <LegendURL> element. This element provides a URL for an image containing the legend for that style. In most cases, this image will contain a color bar indicating the scale and units used to depict the data in the images returned for that layer and style. The legend image for the African Fires layer looks like this:

It is possible for two different styles for the same layer to have different scales and hence different legends, but there are no such cases on this server yet.
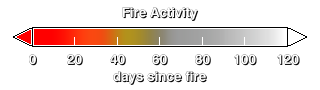
In many cases, an image on the SVS server contains a transparency layer, so that certain data values are tranparent and the backgound can be seen through the image. In these cases, the color bar also has a transparency layer that matches the image values. For example, here's how the color bar above would look when shown over a black image, a white image, and and image of the earth:



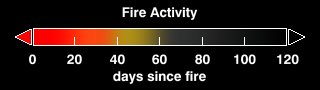
Unfortunately, not all web browsers or WMS applications use the transparency layer correctly. Compare these color bars to the first one, and you will see what your browser does with transparency. Hopefully, you see the browser background through the image. If the transparency layer is completely ignored, then the color bar will look like this:

This is almost, but not exactly, like the bar over the black background. In the future, the SVS Image Server may offer different styles of color bar to alleviate this problem.
Go backward to "Design Considerations - Projections"
Go forward to "Metadata - Abstracts and Keywords"
Table of Contents
SVS Image Server Home PageOverview
Tutorial Introduction
Accessing the Table of Contents
Asking for an Image
Asking for an Animation
Asking for an Image Sequence
Design Considerations - Fixed Size Images
Design Considerations - Projections
Styles and Legends
Metadata - Abstracts and Keywords
Metadata - Attributions and FGDC Metadata
Appendices
StandardsAvailable Animations List